自动部署指令常用添加所有文件到暂存区1git add .
提交代码1git commit -m "github action update"
推送到main分支1git push origin main
依次执行三条指令,节约上传时间,代码在github由CI自动编译,避免编写3分钟编译3小时。。。
引言在使用Keil5编写程序,编写完成烧写后发现延迟函数并没有在正常运行通过分析main.c代码,导致出现上述现象的间接原因是延时函数没有起作用。检查延时函数的实现代码,并没有错误。所以极大可能是编译器在编译过程中优化掉了延时函数,使得整个程序不能按照预定功能实现。
修改前
实现方法一降低ARM Compiler version在Target设置界面下,Code Generation默认的是ARM Compiler version 6。将ARM Compiler version 6改为ARM Compiler version 5即可。点开魔术棒->Target->Code Generation->ARM Compiler
修改前
修改后
方法二volatile关键字影响编译器编译的结果,用volatile声明的变量表示该变量随时可能发生变化,与该变量有关的运算,不要进行编译优化,以免出错。volatile关键字最通俗的解释是,告诉编译器这个变量我有其他用,不要给我随便优化掉。
修改前1234void led_delay(uint32_t DelayTime){ ...
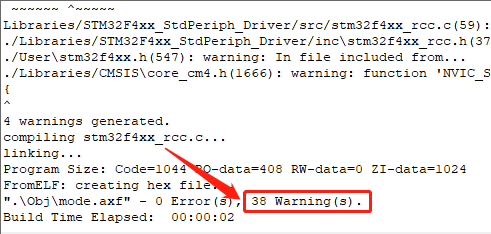
引言在使用Keil5编写程序,编译是出现很多的警告,启动文件和库函数文件报错报警告。可以在Keil5魔法棒中C/C++进行编译警告的修改。
实现点开魔术棒->C/C++(AC6)->Wamings(将其内容修改成)AC5-LIKE Wamings
修改完成点击OK,再次编译
常用小型号电池常用插头
以XH2.54端子为例,XH2.54使用2.54毫米(0.1英寸)的间距而得名,通常用于电子设备和电路板上
1234567891011XH2.54端子典型的规格参数:适用线规:AWG.#30 - AWG.#22(建议24WG号线)额定电压:250V DC/AC额定电流:3A DC/AC耐压值:1000V AC接触电阻:限大20mΩ绝缘电阻:限小1000MΩ工作温度:-25℃ - +85℃包含PIN数:2PIN -12PIN绝缘体:LCP接触针:黄铜
XH2.54组成部分
公壳母壳公端子母端子
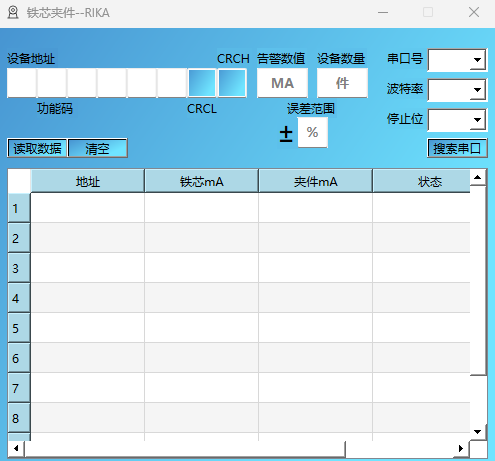
引言小程序使用Qt Creator 14.0.0制作。小程序使用标准modbus 485协议进行通信。下发询问四个寄存器,返回两个四字节float型数据,大端存储。可以设置下发问询设备数量。可以设置对解析数据的告警。可以设备告警值的偏差范围。
实现文件结构顶栏图标程序图标
123456789101112131415COMtraver |-COMtraver.pro 头文件 |-mythread.h |-travercom.h 源文件 |-main.cpp |-mythread.cpp |-travercom.cpp 界面文件 |-tarvercom.ui 资源 picture.qrc / 1.png
COMtraver.pro12345678910111213141516171819202122232425262728293031QT += core gui serialbus serialpo ...
引言在完成了博客搭建、发布文章后,如果我们想在文章中插入图片,该怎么做呢?在使用网上的方法上传图片之后,我仍然遇到“图片无法显示”的问题,查阅官方文档并自己实践后,终于解决了,现将几种插入图片方法的步骤整理如下。
实现方法一:全局资源文件夹将所有文章的资源统一用一个全局资源文件夹管理。此方法的优点是比较简便,并且当多篇文章需要引用同一资源时,也比较方便。缺点是当文章很多时,各个文章的图片都在同一文件夹,不便管理。
方法二:文章资源文件夹对于每篇文章,使用一个文件夹管理资源。此方法的优点是,当文章很多时,便于结构化管理。缺点是,比方法一麻烦一点。
范例方法一:全局资源文件夹在hexo文件夹下的source目录下,新建一个文件夹叫images(名字随意),将要插入的图片放在该文件夹中。md文档内,使用的格式,圆括号内的链接地址写(/images/name.jpeg)。这里的 / 指的是根目录,对于hexo,资源文件的根目录就是source。
例如,在md文档中写:.classList.add("loaded")') .loading-bg div.loading-img .loading-image-dotscript. const preloader = { endLoading: () => { document.body.style.overflow = 'auto'; document.getElementById('loading-box').classList.add("loaded") ...
引言由于markdowm会自动限定格式,所以缩进显得比较困难,通常我们使用Tab按键或者打空格实现的缩进都只能缩进一小部分,这时可以通过占位符实现更多的缩进效果,使得文章变得美观
实现一个汉字占两个空格大小,所以使用四个空格就可以达到首行缩进两个汉字的效果。有如下几种方法:
**1.**一个空格大小的表示: 或 ,此时只要在相应需要缩进的段落前加上 4个 如上的标记即可,注意要带上分号。**2.**两个空格的大小表示: 或 ,同理,使用2个即可缩进2个汉字,推荐使用该方式。**3.**不换行空格: 或 ,使用4个 即可。
范例不使用任何缩进效果 使用Tab实现缩进 在前面打上很多空格实现缩进
- 使用8个 实现缩进- 使用2个 实现缩进- &ens ...